تغییر لوگو در قالب وودمارت | آموزش کامل سفارش سازی لوگو
لوگو نه تنها نشاندهنده هویت بصری برند شماست، بلکه به کاربران کمک میکند تا به سرعت سایت شما را شناسایی کنند.

تغییر لوگو در یک وبسایت یکی از اولین اقداماتی است که برای شخصیسازی سایت پس از طراحی سایت با وردپرسانجام میشود. لوگو نه تنها نشاندهنده هویت بصری برند شماست، بلکه به کاربران کمک میکند تا به سرعت سایت شما را شناسایی کنند. اگر از قالب وودمارت (WoodMart) برای وبسایت وردپرس خود استفاده میکنید، خوشبختانه این قالب امکانات سادهای را برای تغییر لوگو فراهم کرده است. در این مقاله از آموزش قالب وودمات به طور کامل و گام به گام تغییر لوگو در قالب وودمارت را به شما آموزش خواهیم داد.
سفارش سازی و تغییر لوگو در قالب وودمارت
برای سفارش سازی و تغییر لوگو در وودمارت باید ابتدا پس از نصب و راه اندازی وودمارت پلاس راست چین موارد زیر را گام به گام انجام دهید:
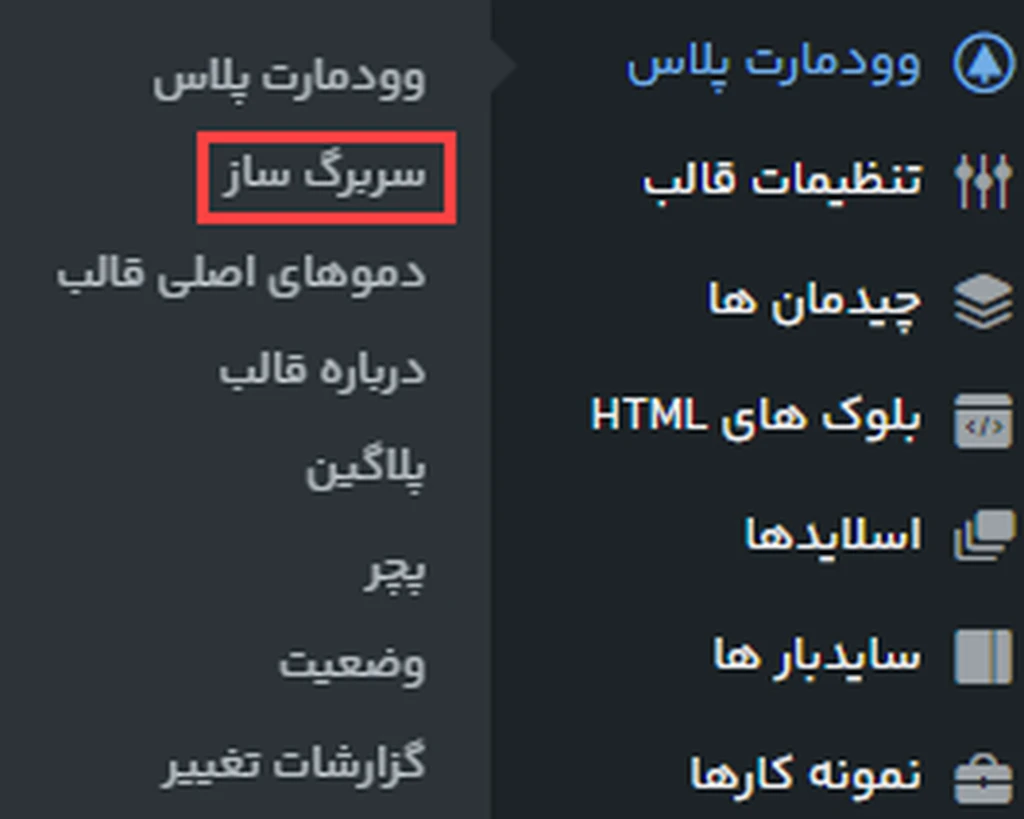
- پس از نصب وودمارت راست چین، در نوار سمت چپ پپشخوان سایتتان یک گزینه با نام وودمات پلاس اضافه خواهد شد که باید وارد بخش سربرگ ساز در این بخش شود، دقیقا ماندن تصویر زیر:

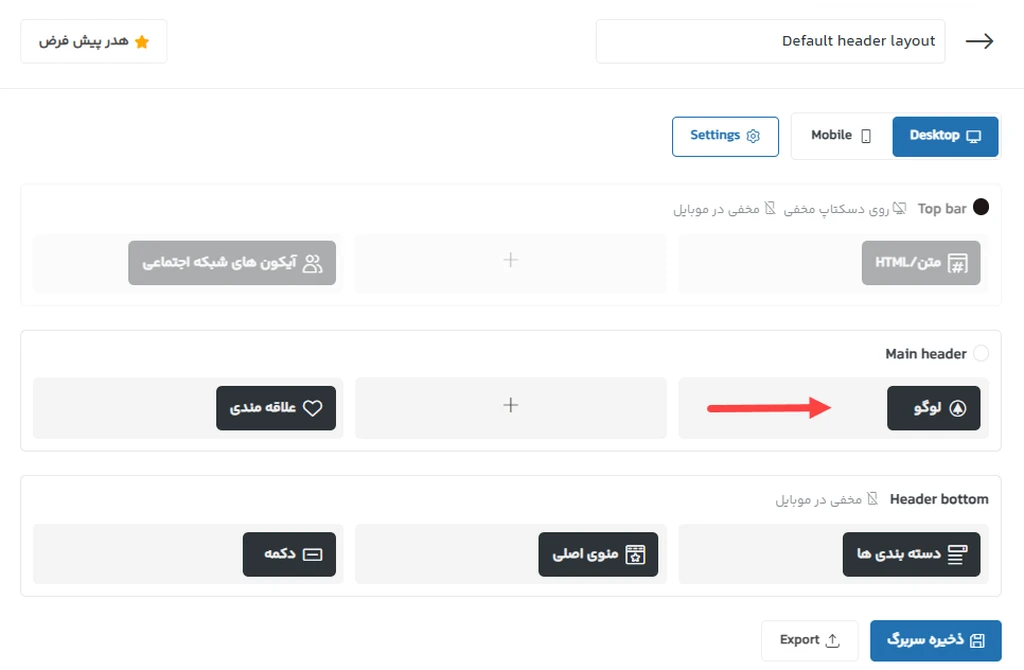
- سپس پس از زدن گزینه سربرگ ساز وارد صفحه زیر خواهید شد که در این صفحه میتوانید لوگو سایت خودتان را تغییر و سفارش سازی کنید.

- همچنین به یاد داشته باشید در این صفحه نه تنها میتوانید لوگو سایتتان را تغییر دهید بلکه میتوانید به هدر سایتتان آیکون شبکههای اجتماعی، سفارش سازی متن HTML، دکمه و... اضافه کنید.
مشکل فعال نشدن هدر وودمارت
ممکن است تغییر لوگو در قالب وودمارت را انجام دهید اما تغییراتتان در سایت اعمال نشود و متوجه شوید که پنل هدر ساز وودمارت کار نمیکند. به احتمال زیاد در این شرایط هدر از یک صفحهساز دیگر مانند المنتور پرو فراخوانی شده و هیچ ربطی به قالب وودمارت ندارد. برای اینکه از هدرساز قالب استفاده کنید، باید تمامی هدرهای ساخته شده با سایر صفحهساز هارا غیرفعال کنید. اگر این کار را انجام دادید و مشکل حل نشد، کش را پاک کنید و مجدد تست کنید
نتیجهگیری
تغییر لوگو در قالب وودمارت یک فرآیند ساده و سریع است که با چند کلیک میتوانید آن را انجام دهید. این کار نه تنها به برندینگ شما کمک میکند، بلکه ظاهر سایت شما را نیز حرفهایتر نشان میدهد. با دنبال کردن مراحل فوق، میتوانید به راحتی لوگوی خود را تغییر داده و آن را به بهترین شکل ممکن تنظیم کنید.
سوالات متداول (FAQ)
۱. آیا میتوانم از فرمتهای مختلفی برای لوگو استفاده کنم؟
بله، قالب وودمارت از فرمتهای رایج مانند PNG، JPG و SVG پشتیبانی میکند. پیشنهاد میشود از فرمت PNG با پسزمینه شفاف برای بهترین کیفیت استفاده کنید.
۲. چگونه میتوانم اندازه لوگو را به طور دقیق تنظیم کنم؟
در بخش تنظیمات لوگو، گزینهای به نام Width وجود دارد که میتوانید عرض لوگو را بر حسب پیکسل وارد کنید. ارتفاع به طور خودکار متناسب با عرض تنظیم میشود.
3. اگر لوگو در هدر به درستی نمایش داده نشد، چه کار کنم؟
ابتدا مطمئن شوید که اندازه لوگو مناسب است. اگر مشکل ادامه داشت، کش سایت و مرورگر خود را پاک کنید. اگر همچنان مشکل وجود داشت، با پشتیبانی قالب وودمارت تماس بگیرید.
سلب مسئولیت: سایت جی اس ام در تهیه این متن تبلیغاتی نقشی نداشته و مسئولیتی درباره درستی محتوای آن ندارد.